Hello
you should have visual studio code install in your computer
if visual studio code not installed read this article and then read article ❤❤😎
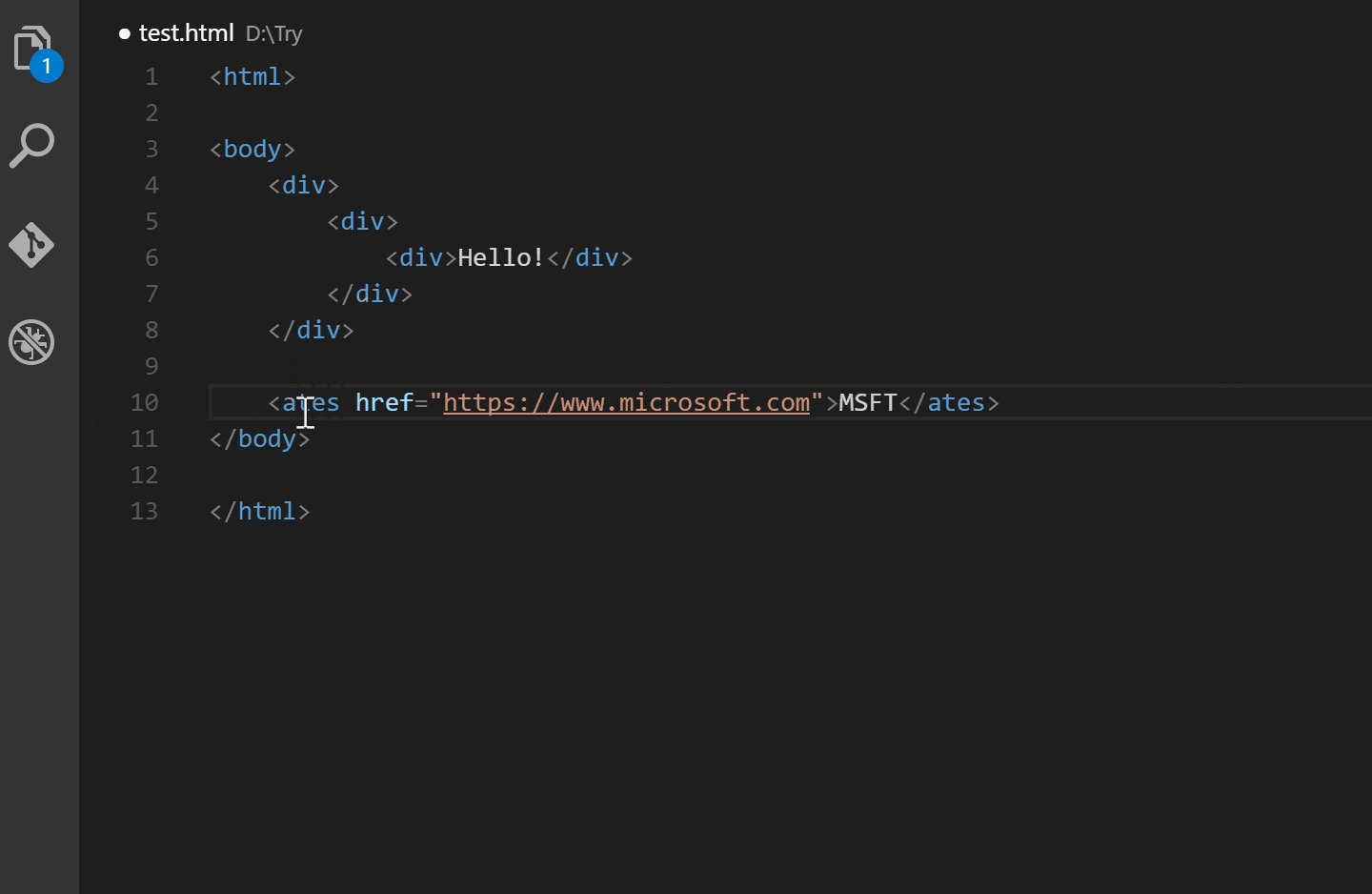
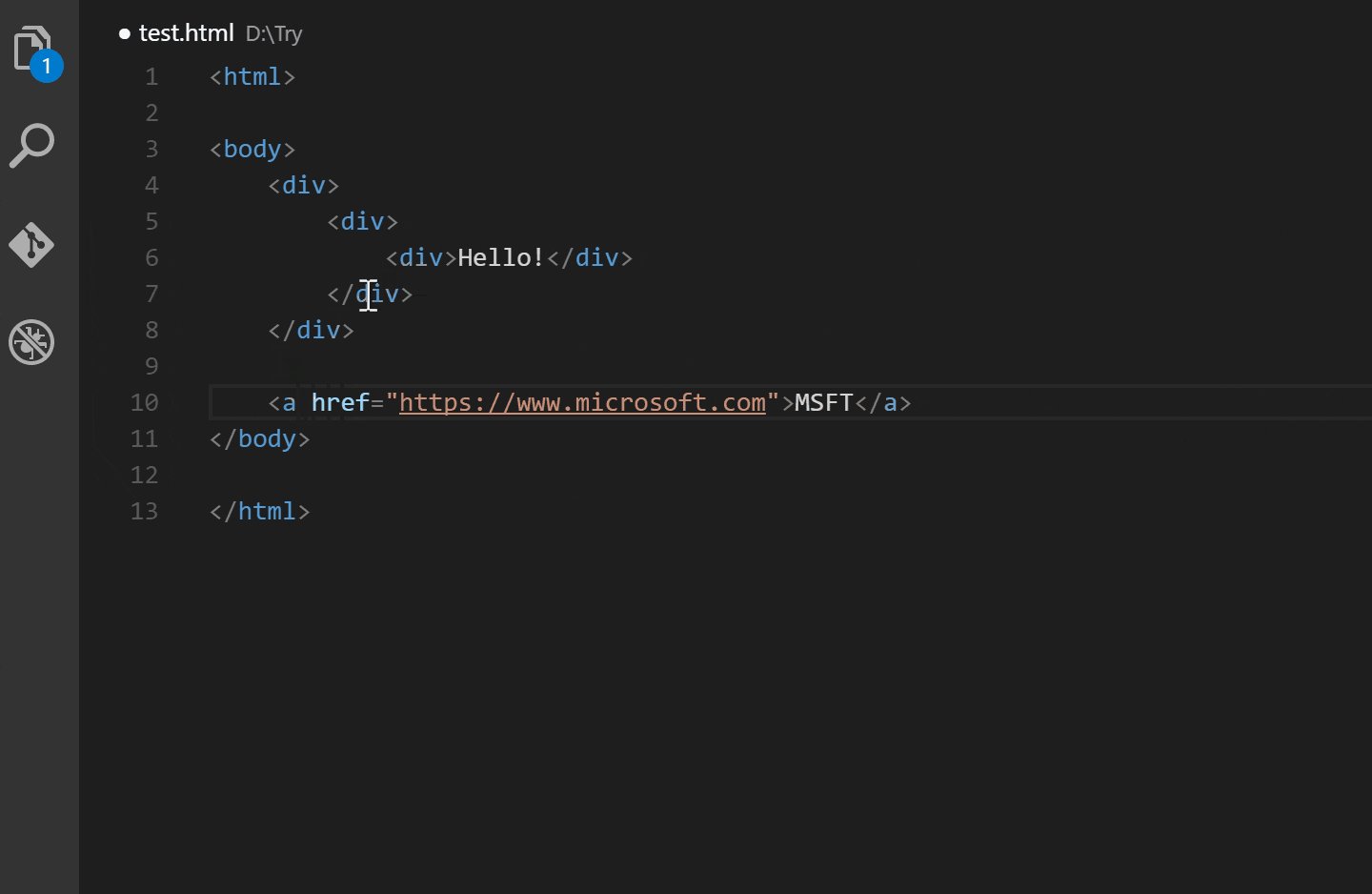
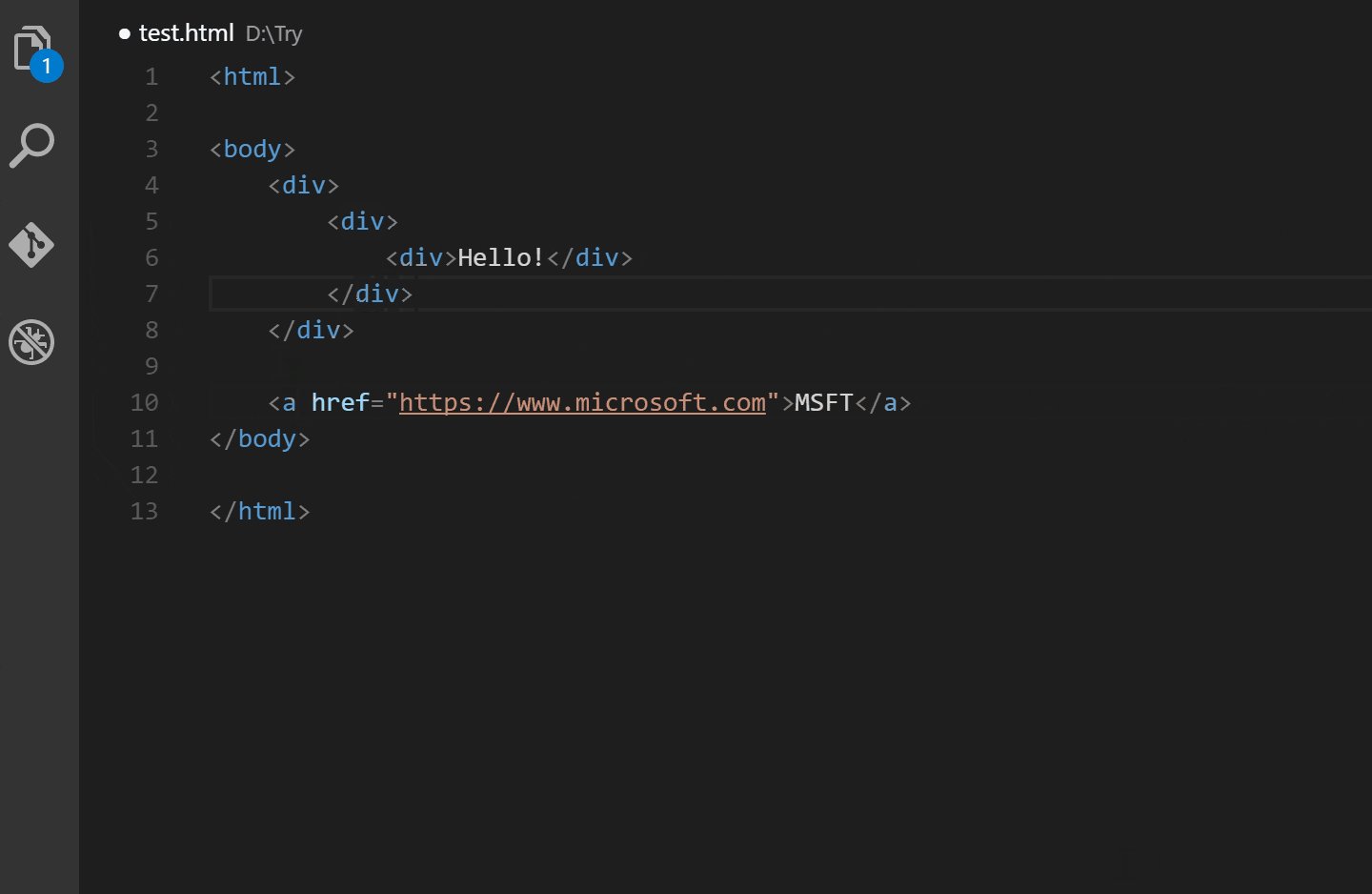
The extension when you rename tag have open and close tags the two tags rename
Example:
<span></span>
if you want to rename to icon
first you rename the first tag
<i></span> the second will rename automatically !! to <i></i>

The extension can format html css js code !!!

3- One Dark Pro
The extension is a beautiful Theme for your interface in visual Studio code

4- Live Server
Live Server is the best server to refresh the code automatically when you had edited your code he refresh your page
The extension is for Html
If you write code with Sass instead of css you should install this extension
The extension do a live compiler to convert sass to CSS
Steps:
- Create A file with in end .sass
- In the Status bar word(Watch Sass) click on it
- Visual Studio code automatically create an CSS file and do a live compiler
Note 🗒 : if you close the compiler the code you write it not write in the CSS File and if you go to the sass file and open it and open the compiler from the status bar in the bottom he do a live compiler and write your sass in the css file !!!

Path Intellisense help you when you want to find a folder path in your code editor

7- WakaTime
WakaTime is an extension that read your time on Visual Studio code
This extension is allow for all code editors
sign in and the website will show for you the editors that the extension allow for ....

PolaCode is an extension that make A pretty Screenshot for code

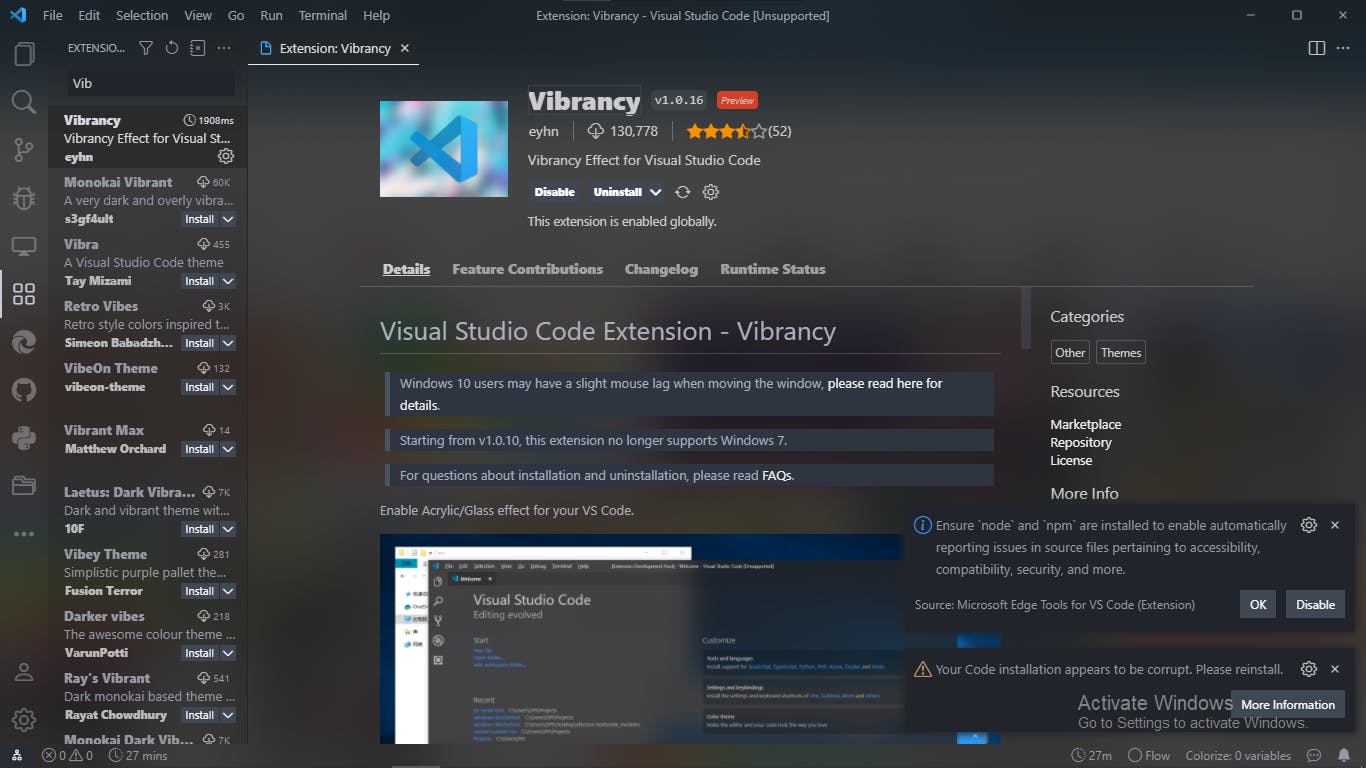
Vibrancy is an extension for make a transparent effect

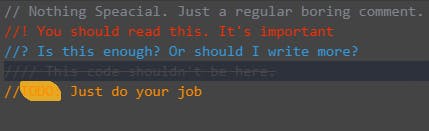
C#, F#, C/C++, and JavaScript:

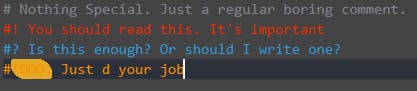
Python:

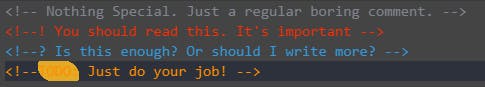
Html/XAML:

Multiline delimited comments (Works only in C#).:

Single-line delimited comments (Works in C#, F#, C/C++, and JavaScript):

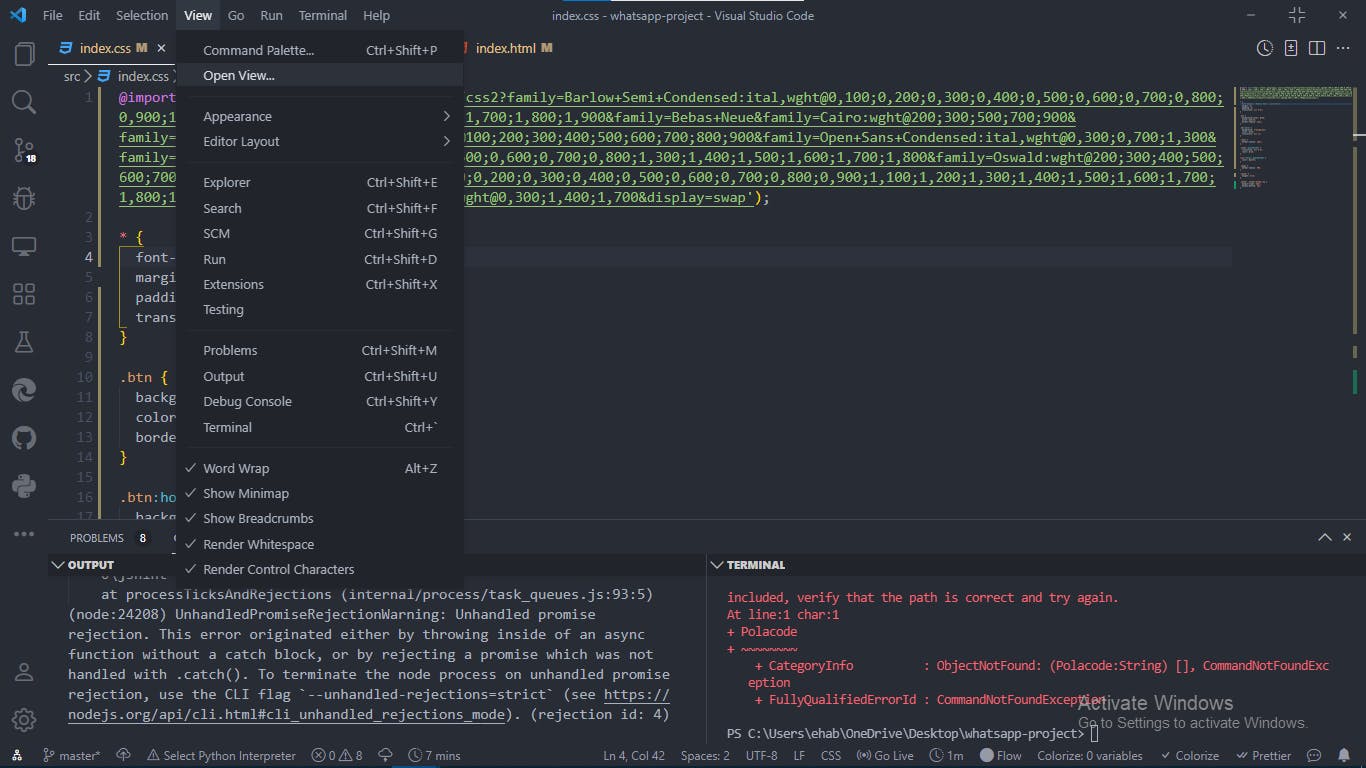
Use Pola Code in windows
- status bar
Go to Status Bar in the top and hover (View) Tab and Select (Open view...) then click on it

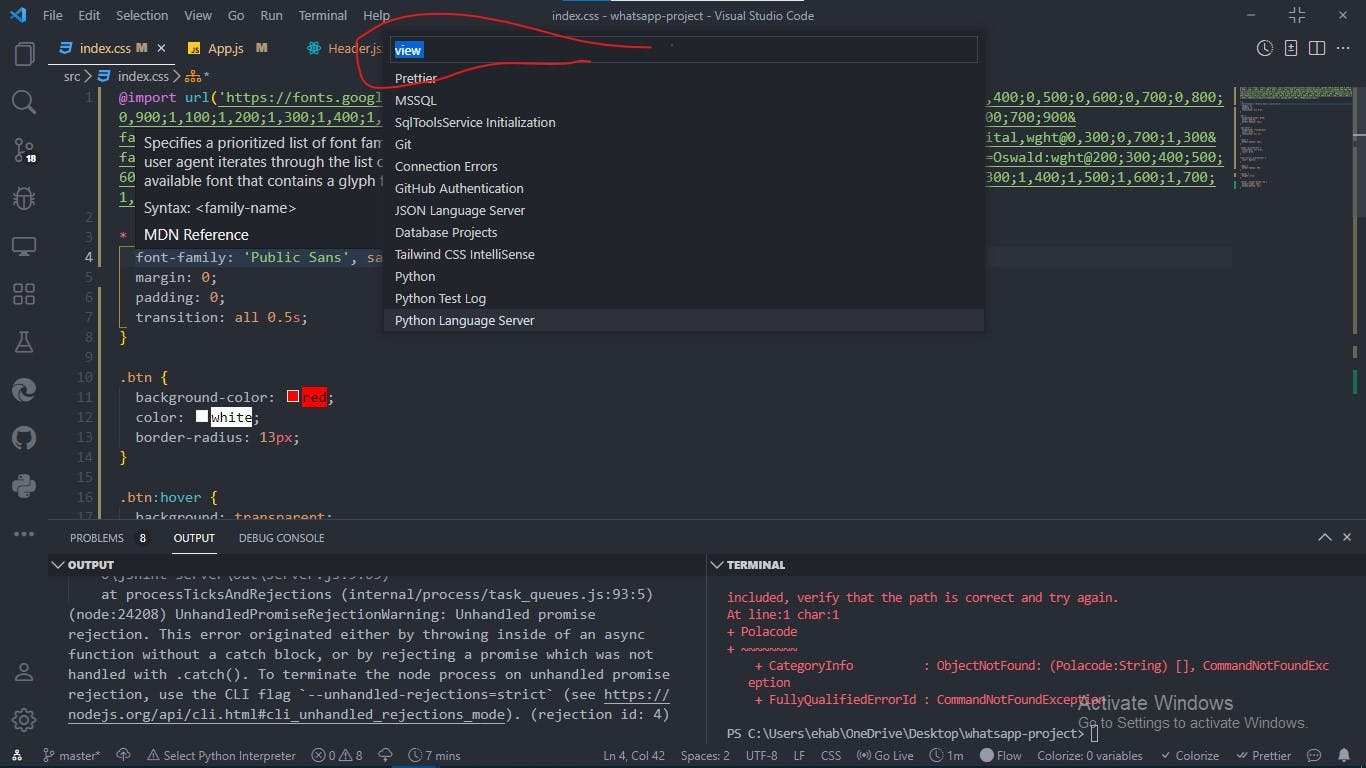
Then Clear this:

Then write:
>polacode
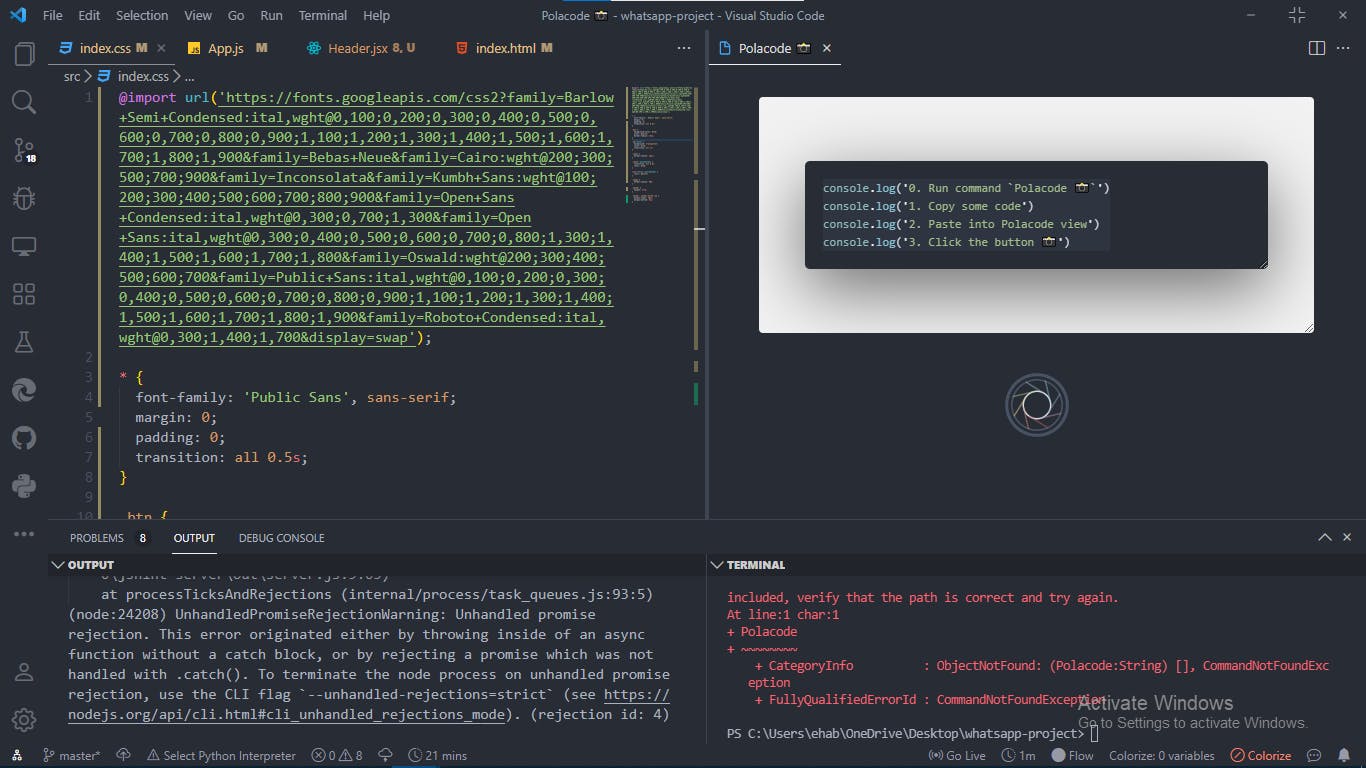
then select the first one and there is A New tab in the right side called PolaCode 📸 Follow the instructions in this tab:

Thanks for reading
Hey, my name is Mohamed Ehab and if you want to join us go to my links: