Git & GitHub is A Version Control for beginners and experts
Git and GitHub are two technologies that every developer should learn, irrespective of their field.
If you're a beginner developer, you might think that these two terms mean the same thing – but they're different.
Prerequisites In order to complete this tutorial, you'll need the following:
- A Command Interface like cmd
- A Text Editor of your choice (I Will use Visual Studio Code)
- A GitHub account.
What is Git ?
What is Git? Git is a version control system which lets you track changes you make to your files over time. With Git, you can revert to various states of your files (like a time traveling machine). You can also make a copy of your file, make changes to that copy, and then merge these changes to the original copy.
For example, you could be working on a website's landing page and discover that you do not like the navigation bar. But at the same time, you might not want to start altering its components because it might get worse.
With Git, you can create an identical copy of that file and play around with the navigation bar. Then, when you are satisfied with your changes, you can merge the copy to the original file.
You are not limited to using Git just for source code files – you can also use it to keep track of text files or even images. This means that Git is not just for developers – anyone can find it helpful.
Installing Git
In order to use Git, you have to install it on your computer. To do this, you can download the latest version on the official website. You can download for your operating system from the options given.
You can also install Git using the command line, but since the commands vary with each operating system, we'll focus on the more general approach.
Configure Git
I will assume that at this point you have installed Git. To verify this, you can run this command on the command line: git --version. This shows you the current version installed on you PC.
Login To GitHub
If you have The Account before, Go to this Section
- Go to GitHub Official Site

- Write Your Information ℹ

Congrats Your GitHub Account Created Successfully 🎉
Login To Git
The next thing you'll need to do is to set your username and email address. Git will use this information to identify who made specific changes to files.
To set your username, type and execute these commands: git config --global user.name "YOUR_USERNAME" and git config --global user.email "YOUR_EMAIL". Just make sure to replace "YOUR_USERNAME" and "YOUR_EMAIL" with the values you choose.
Initialize Your First Project
We are finally done with installing and setting up Git. It is now time to create our project.
- Create A Folder for Your Project
- Go to the bar in the top and write
cmd✍:

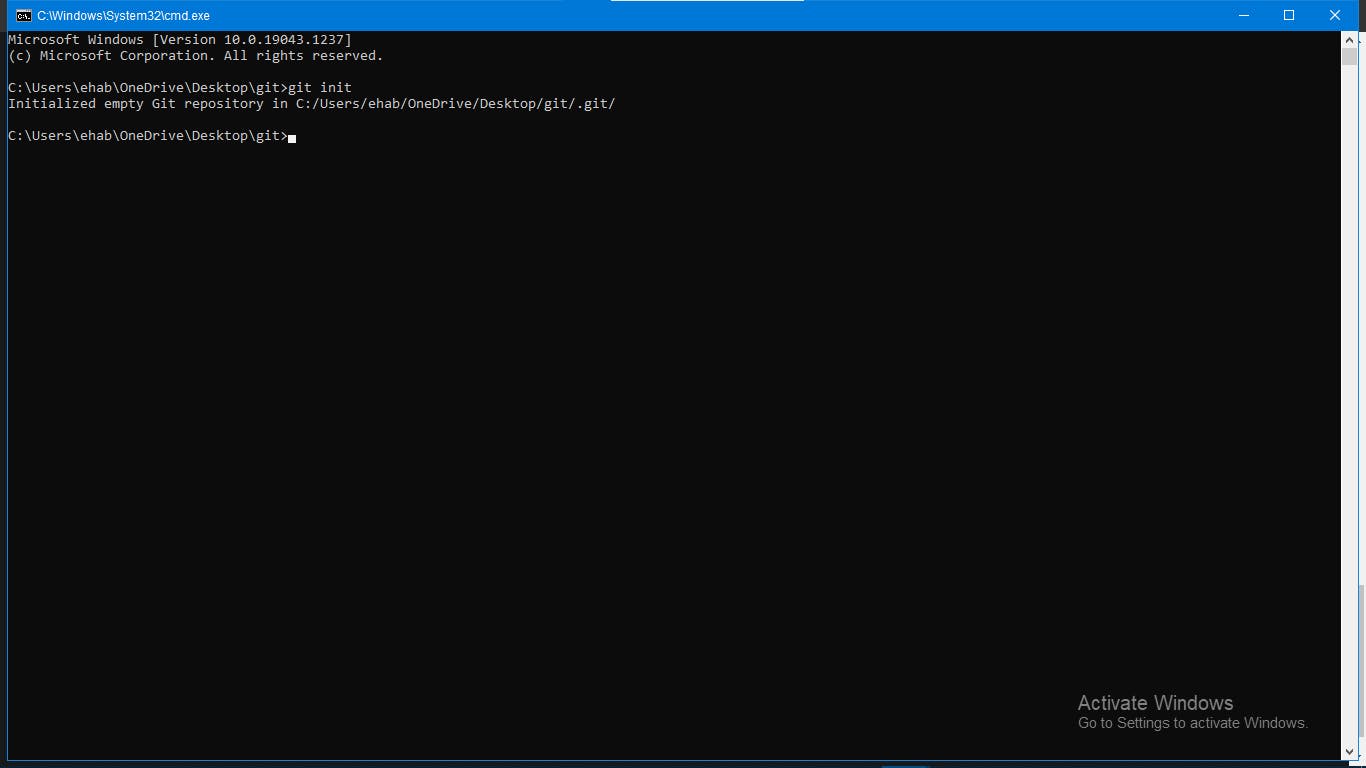
- A Window will opened like this:

- Write in this command prompt
git initto Initialize New Git Repository:

- New Folder in Your Project Created Called
.git
Now Create Your Files in your project
If you want to Create A Website create all files like index.html, Images Folder, style.css(main.css), Main.js and etc...
Publish Your Repository on GitHub
If you don't have an account in GitHub Go to this section
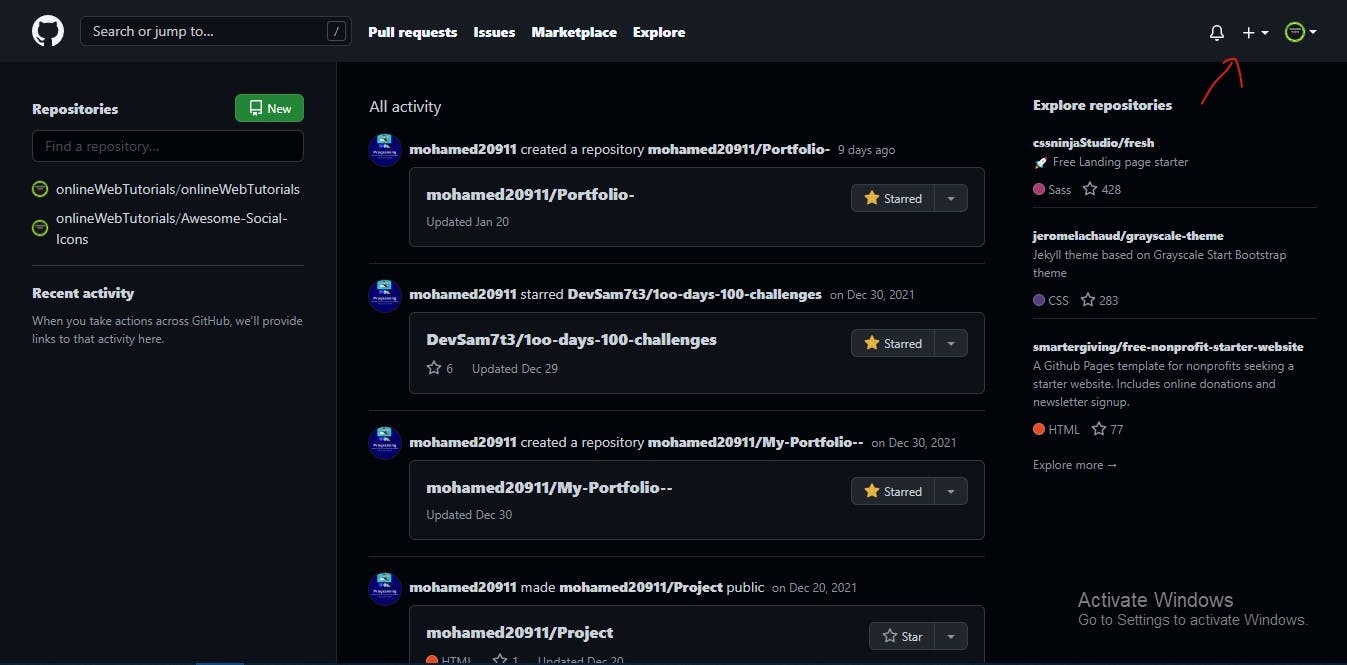
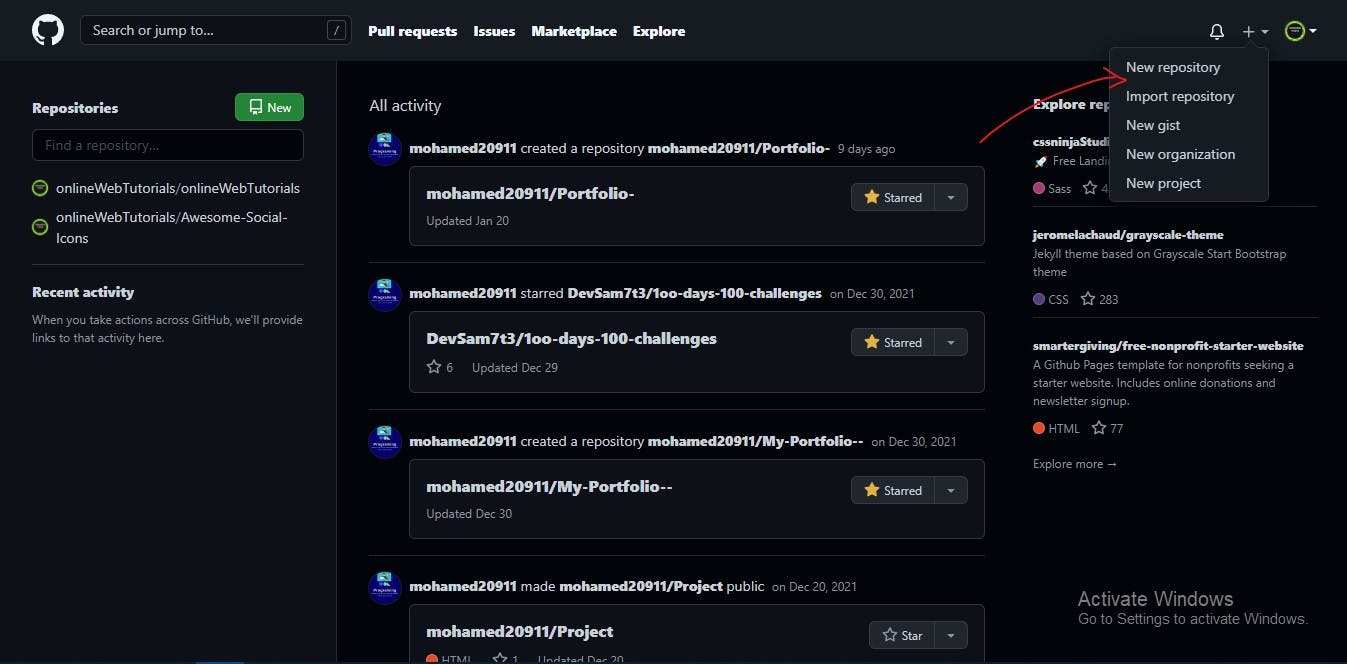
- You can click on the
+symbol on the top right corner of the page then choose "New repository".

- Give your repo a name then scroll down and click on "Create repository".

Give the repository name Don't Choice anything click on
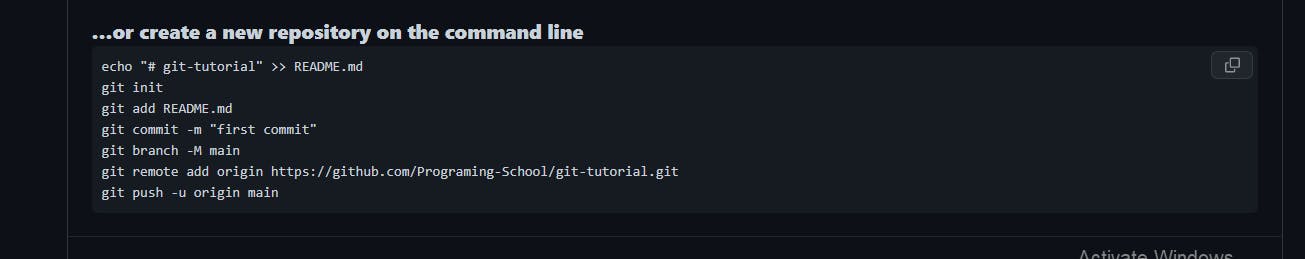
Create RepositoryLet's Copy This Commands and paste it in our command line:

- Go to the command line and commit our files
- Write in the command line
git add . - Write in the command line
git commit -m "Git Tutorial" - Write in the command line
git push
Now go to Your Repository and refresh it Now your files you are push it Successfully pushed and Your Code in the web
Now if you want to host your site in github go and see this video

